Good Old Games
Profile Themes » Devlog


Settings
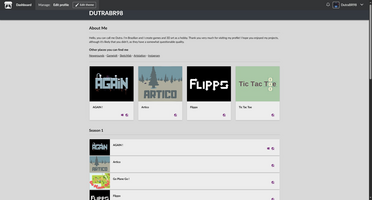
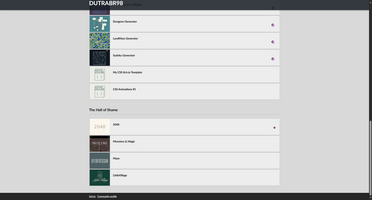
- My Projects: Grid recommended
- Collections: Grid only
- Banner: optional (247x50)
- Border Radius: 0
- Colors: #34393f, #000000, #000000
HTML
use <h2> for subtitles and it will automatically have a bottom border.
CSS
/*=======================Header=======================*/
.header {
height: 50px;
width: 100%;
position: sticky;
top: 0;
backdrop-filter: blur(1px);
box-shadow: 0 2px 4px 0 rgba(0,0,0,.5);
background-color: rgba(23, 29, 37, 0.85);
z-index: 1;
}
.header h1 {
color: white;
text-transform: uppercase;
margin: 0px !important;
}
.user_links {
display: none;
}
/*=======================Profile=======================*/
.profile_content {
}
.profile_content h2{
border-bottom: 1px solid #b8b8b8;
margin-bottom: 16px;
padding-top: 10px;
padding-bottom: 10px;
}
.profile_column {
margin-bottom: 20px;
border-bottom: 1px solid #b8b8b8;
}
/*=======================My Projects=======================*/
@media only screen and (min-width:769px) {
.user_game_grid {
--itchio_grid_gap: 20px !important;
--itchio_grid_cell_width: 225px !important;
--itchio_grid_cell_columns: 4 !important;
grid-template-columns: repeat(auto-fit, 225px) !important;
justify-content: center !important;
}
}
/*=======================Collections=======================*/
.collection_row h2{
border-bottom: 1px solid #b8b8b8;
margin-bottom: 16px;
padding-top: 10px;
padding-bottom: 10px;
}
.collection_description {
display: none;
margin-top: 16px !important;
margin-bottom: 24px !important;
}
.game_grid_widget.game_list {
grid-template-columns: none !important;
grid-gap: 0 !important;
}
/*=======================Game Cell - general=======================*/
.game_cell {
margin: 2px !important;
background-color: #ededed;
box-shadow: 0 2px 4px 0 rgba(0, 0, 0, .15);
}
.game_cell:hover {
background-color: #f9f9f9;
box-shadow: 0 2px 8px 0 rgba(0, 0, 0, .2), 0 1px 4px 0 rgba(0, 0, 0, .15);
}
.game_cell_data {
padding: 12px 16px 16px;
flex: 1;
}
.game_text, .game_genre {
display: none;
}
.game_platform {
direction: rtl;
margin-top: 16px;
}
.web_flag {
color: rgba(0, 0, 0, 0)!important;
background: url(https://i.imgur.com/XFREQJG.png) !important;
image-rendering: crisp-edges !important;
background-position: center !important;
background-repeat: no-repeat !important;
width: 14px;
height: 14px;
}
.user_page_wrap .icon {
color: #6e1d72 !important;
}
/*=======================Game Cell - collections=======================*/
.game_list .lazy_loaded {
/*Teste*/
height: 81px !important;
width: 100% !important;
}
.game_list .game_cell {
display: inline-flex;
height: 81px;
}
.game_list .game_cell_data {
flex-wrap: wrap;
align-content: space-between;
}
/*=======================Others=======================*/
.user_page_wrap {
background-color: #d9d9d9;
}
.user_page_wrap * {
user-select: none;
}
.user_page_wrap a * {
text-decoration: none !important;
}
.footer {
background-color: #262626;
border: thin solid #262626;
}
.footer a {
color: white;
}
Header inspiration on Oroshibu - itch.io
Colors and Design inspiration on GOG

Leave a comment
Log in with itch.io to leave a comment.