Vivaum
Profile Themes » Devlog

Settings
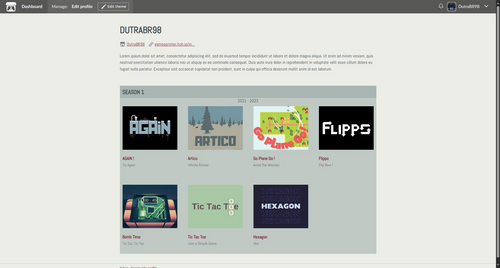
- My Projects: Grid, all hidden
- My Collections: optional
- Border Radius: 0
- Colors: #ebede6, #3d494f, #812737
HTML
Nothing special here.
CSS
:root {
--main-collection-color: #a9b5b2;
--secondary-collection-color: #c1c9c4;
}
/*=======================Header=======================*/
.text_header {
text-transform: uppercase;
}
/*=======================Collections=======================*/
@media (max-width: 800px) {
.inner_column h2, .collection_description {
margin-left:-20px !important;
margin-right: -20px !important;
}
}
.collection_description {
margin-bottom: 0px !important;
background-color: var(--secondary-collection-color);
text-align: center;
font-size: 1.1428571429em;
opacity: 1 !important;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.inner_column h2 {
text-transform: uppercase;
margin-bottom: 0px !important;
padding: 1%;
background-color: var(--main-collection-color);
}
.carousel_wrapper {
background-color: var(--secondary-collection-color);
margin-top: 0px !important;
}
/*=======================Game Cell=======================*/
.game_thumb {
background-color: rgba(0, 0, 0, 0)!important;
box-shadow: none !important;
}
.game_cell_data {
margin: 10px;
}
.game_platform, .game_genre {
display: none;
}
.thumb_link {
margin: 10px;
filter: brightness(1);
transition: margin 0.1s, filter 0.25s;
}
.thumb_link:hover {
margin: 5px;
filter: brightness(1.2);
transition: margin 0.1s, filter 0.25s;
}
Get Profile Themes
Profile Themes
CSS Themes
More posts
- Good Old GamesApr 20, 2024
- Steam.ioApr 20, 2024
- Grand MaxApr 18, 2024
- MinimalApr 17, 2024

Leave a comment
Log in with itch.io to leave a comment.