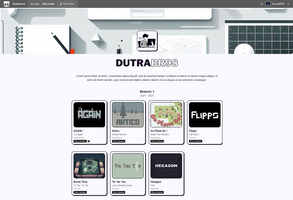
Minimal
Profile Themes » Devlog


Settings
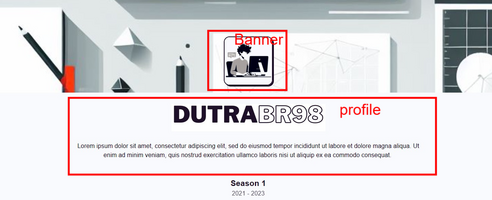
- Banner Required,I recommend using a logo
- My Projects: Grid only, all hidden
- Collections: optional
- Border Radius: 15
- Colors: #f9fafd, #1f102a, #1f102a
HTML
Before the text, I placed a banner (406x72).
CSS
/*=======================Header=======================*/
.text_header {
text-align: center;
font-size: 24px;
display: none !important;
}
.custom-banner {
margin: auto;
margin-bottom: 10px;
margin-top: 0px !important;
padding: 0px !important;
}
.image_header {
margin: 5px;
padding-top: 7.5%;
padding-bottom: 1%;
background-image: url(https://i.imgur.com/X8nNgGb.jpg);
background-position: 50% 55%;
background-size: cover;
border-bottom-left-radius: var(--itchio_border_radius);
border-bottom-right-radius: var(--itchio_border_radius);
animation: BgAnim;
animation-duration: 45s;
animation-direction: alternate;
animation-iteration-count: infinite;
animation-timing-function: ease-in-out;
}
.profile_banner {
width: 125px !important;
border-radius: var(--itchio_border_radius);
border-style: solid;
border-width: 2px;
box-shadow: 3px 3px;
}
.user_links {
display: none;
}
/*=======================Profile=======================*/
.profile_content {
text-align: center;
}
.profile_column {
padding: 10px;
padding-bottom: 0px !important;
margin-bottom: 0px !important;
margin-bottom: 30px;
border-radius: var(--itchio_border_radius);
}
.profile_column h2{
margin-top: 25px;
}
.user_page_wrap a {
font-weight: bold;
text-decoration: none;
}
/*=======================Collections=======================*/
.collection_description {
text-align: center;
font-size: 1.1428571429em;
opacity: 0.8;
margin: 0 0 0.75em 0;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.inner_column h2 {
text-align: center;
}
/*=======================Game Cell=======================*/
.game_cell {
padding: 10px;
border-radius: var(--itchio_border_radius);
border-style: solid;
border-width: 2px;
box-shadow: 3px 3px;
}
.web_flag {
background-color: black !important;
color: white !important;
}
.game_thumb:not(hover) {
background-size: cover;
border-style: solid;
border-width: 2px;
filter: grayscale(50%);
transition: filter;
transition-duration: 0.4s;
}
.user_page_wrap .link_group:hover {
transform: scale(0.9);
transition: transform;
transition-duration: 0.4s;
}
.game_cell:not(:hover){
transform: scale(1);
transition: transform;
transition-duration: 0.4s;
}
.game_cell:hover {
transform: scale(0.9);
transition: transform;
transition-duration: 0.4s;
.game_thumb{
filter: grayscale(0%);
transition: filter;
transition-duration: 0.4s;
}
}
.user_page_wrap .icon {
color: black !important;
}
/*=======================Animation=======================*/
@keyframes BgAnim {
0% {
background-position: 50% 25%;
}
100% {
background-position: 50% 76%;
}
}
Background created with: image creator from designer
Get Profile Themes
Profile Themes
CSS Themes
More posts
- Good Old GamesApr 20, 2024
- Steam.ioApr 20, 2024
- VivaumApr 18, 2024
- Grand MaxApr 18, 2024

Leave a comment
Log in with itch.io to leave a comment.