Steam.io
Profile Themes » Devlog


Settings
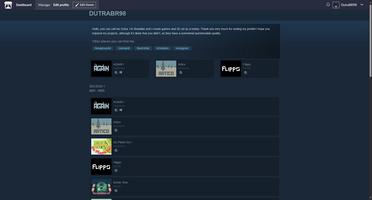
- My Projects: Grid only, it hides on mobile devices because it was buggy
- Collections: Optional
- Banner: optional (247x50)
- Border Radius: 0
- Colors: #00106a, #8198a0, #8f98a0
- Font-size: 90
HTML
Profile links example.
<h4>Other places you can find me:</h4>
<p class="custom-linkbar" style="word-break: normal !important;">
<a href="https://gamesprinter.newgrounds.com/" target="_blank">Newgrounds</a>
<a href="https://gamejolt.com/@GamesPrinter/games" target="_blank">Gamejolt</a>
<a href="https://sketchfab.com/dutrabr98" target="_blank">Sketchfab</a>
<a href="https://www.artstation.com/gamesprinter" target="_blank">Artstation</a>
<a href="https://www.instagram.com/dutrabr98" target="_blank">Instagram</a>
</p>
CSS
/*=======================Header=======================*/
.header {
height: 50px;
width: 100%;
position: sticky;
top: 0;
-webkit-backdrop-filter: blur(8px) brightness(0.9);
backdrop-filter: blur(8px) brightness(0.9);
box-shadow: 0 2px 4px 0 rgba(0,0,0,.5);
background-color: rgba(23, 29, 37, 0.5);
z-index: 1;
}
.header h1 {
text-transform: uppercase;
margin: 0px !important;
}
.user_links {
display: none;
}
/*=======================Body=======================*/
.wrapper, .user_page_wrap {
background-color: #1b2838 !important;
background: -webkit-linear-gradient( top, #213d57 100px, #1b2838 300px);
background: linear-gradient(to bottom, #213d57 10px, #1b2838 200px);
box-shadow: 0 -5px 10px -5px rgba(0,0,0,0.2);
background-repeat: no-repeat;
background-size: 100% 500px, 2000px 100%;
background-position: top center;
z-index: 1;
position: relative;
min-height: 400px;
}
/*=======================Profile=======================*/
.profile_column {
background: linear-gradient(to right, rgba(0, 0, 0, 0) 50%, rgba(0, 0, 0, 0.4) 100%);
padding: 15px;
}
.profile_column a {
color: #67c1f5;
background-color: #253d4e!important;
padding: 3px 14px 3px 14px;
margin-right: 4px;
border-radius: 4px;
text-decoration: none !important;
}
.profile_column a:hover {
color: white;
background: linear-gradient(135deg, #67c1f5 0%, #417a9b 100%);
}
.profile_column h4 {
color: #8a97a0;
font-weight: normal;
}
.profile_column p {
color: #c6d4df;
}
.custom-linkbar {
line-height: 2.2 !important;
}
@media screen and (max-width: 480px) {
.game_column {
display: none !important;
}
}
/*=======================Collections=======================*/
.collection_description {
color: #c6d4df;
text-align: left;
font-size: 1.1428571429em;
opacity: 0.8;
margin: 0 0 0.75em 0;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.inner_column h2 {
font-size: 1.25em;
color: #536f86;
text-transform: uppercase;
text-align: left;
}
.carousel_wrapper {
scrollbar-color: #243c4d #0e1c28 !important;
scrollbar-width: auto;
}
.game_grid_widget.game_list {
grid-template-columns: none !important;
grid-gap: 0 !important;
}
/*=======================Game Cell=======================*/
.game_cell {
background-color: #15202c;
padding: 5px;
display: inline-flex;
height: 81px;
margin: 5px !important;
}
.game_cell:hover {
background-color: #add0e5 !important;
.game_link {
color: black !important;
}
}
.lazy_loaded {
height: 81px !important;
width: 100% !important;
}
.game_cell_data{
padding-left: 10px;
}
.game_grid_widget .game_cell .web_flag {
color: black;
background: #b6b9bb;
}
.game_link {
font-weight: normal !important;
}
.game_genre {
color: #384959 !important;
}
.game_text {
display: none;
}
.web_flag {
color: rgba(0, 0, 0, 0)!important;
background: url(https://i.imgur.com/330nYMv.png) !important;
image-rendering: crisp-edges !important;
background-position: center !important;
background-repeat: no-repeat !important;
width: 14px;
height: 14px;
}
.user_page_wrap .icon {
color: #7f97a6 !important;
}
/*=======================Others=======================*/
.user_page_wrap * {
user-select: none;
}
.user_page_wrap a * {
text-decoration: none !important;
}
.user_page {
font-family: "Motiva Sans", Sans-serif;
}
.footer {
background-color: #171a21;
border: thin solid #171a21;
}
Header inspiration on Oroshibu - itch.io
Colors and Design inspiration on Steam
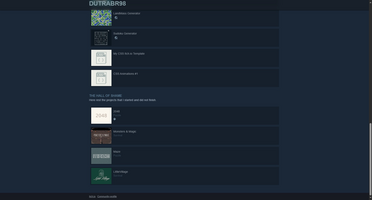
Get Profile Themes
Profile Themes
CSS Themes
More posts
- Good Old GamesApr 20, 2024
- VivaumApr 18, 2024
- Grand MaxApr 18, 2024
- MinimalApr 17, 2024

Leave a comment
Log in with itch.io to leave a comment.